Vue.js devtools插件
Vue.js devtools插件是一款强大的调试工具,专为Vue.js应用程序设计,适用于Chrome和Firefox的开发者工具。它可以帮助开发者更有效地检查和调试Vue组件及其数据结构。通过这个插件,用户能够在浏览器的侧边栏中方便地监控应用的状态,深入了解数据与DOM的绑定关系,这在传统的DOM调试方法中是很难实现的。

使用Vue.js devtools插件,您可以实时查看数据的变化,确保在数据更新时,DOM能够自动同步更新,免去了手动操作DOM的繁琐工作。该工具以数据驱动为核心,提供了清晰的组件树视图,让用户轻松查阅每个组件的状态和行为,从而快速定位问题。
要安装Vue.js devtools插件,请按照以下步骤操作:
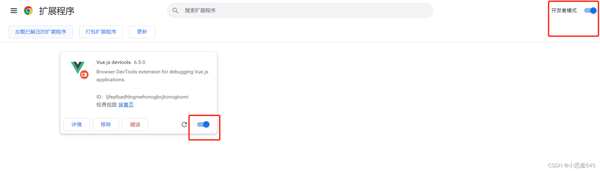
在谷歌浏览器右上角点击自定义及控制按钮,选择工具选项,然后点击扩展程序,进入扩展管理页面。
在扩展程序页面,启用开发者模式。
找到并添加Vue.js devtools插件。
有兴趣的开发者快来体验这个极致便利的调试工具,提升您的开发效率!

轻松提升谷歌浏览器体验的离线插件安装指南
本软件是谷歌浏览器的离线扩展插件,用户可以通过简单的步骤将其安装到谷歌浏览器中,提升浏览体验。安装过程如下:
首先,确保您已下载好Chrome离线安装文件,文件名为“ljjemllljcmogpfapbkkighbhhppjdbg.crx”。
打开谷歌浏览器,进入扩展管理界面。
将下载的插件文件从资源管理器中拖动到扩展管理界面当中,并松开鼠标以开始安装。
请注意,因为谷歌考虑到用户的安全隐私,在您松开鼠标后,会弹出一个确认安装的提示窗口。
此时,您会在扩展管理器中央部分看到一个拖动以安装的插件按钮,点击“添加扩展程序”按钮。
用户只需确认添加,便可完成该离线Chrome插件的安装,安装成功后就可以愉快地使用了。
对于Vue.js devtools插件的使用,请按以下步骤操作:
下载好后,进入“vue-devtools-master”项目目录,执行cnpm install以下载所需依赖。
安装完成后,执行npm run build,编译源程序。
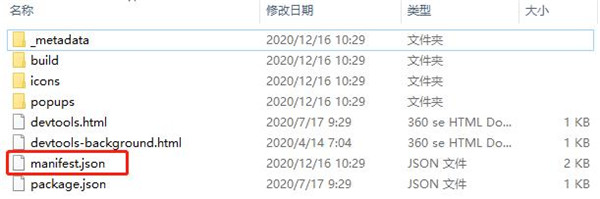
编译结束后,确保目录结构正确。
接着,修改“shells”目录下的manifest.json文件,将“persistent”设置为true,位置通常为:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\ljjemllljcmogpfapbkkighbhhppjdbg。
完成以上步骤后,您便可正常使用Vue.js devtools插件,提升您的开发效率。

提升Vue.js开发效率的浏览器插件
本软件是一个强大的浏览器插件,旨在提升Vue.js项目的调试和开发效率。用户在拥有基本的HTML、CSS和JavaScript知识后,可以通过简单的步骤快速上手。
首先,用户需要在谷歌浏览器中打开设置并进入扩展程序管理界面,接着勾选开发者模式。然后,将编译后的项目中shells目录下的Chrome文件夹拖拽至浏览器中,并选择启用,以成功安装该插件。
在安装完成后,用户可以打开已有的Vue项目,例如todolist项目。运行项目后,进入浏览器的开发者工具,使用调试模式即可使用插件。您将在开发者工具中看到新增的Vue选项,点击后可以轻松查看相关组件和数据,提升您的开发体验。
该插件具有多样的功能和简单的上手体验,适合各种阶段的开发者使用。借助其渐进式生态系统,用户可以在灵活的图书馆与功能全面的框架之间进行扩展。插件优化得当,运行体积仅为20KB,使用快速的虚拟DOM,最大程度减少了优化工作,确保流畅的开发体验。同时,插件还可以查看项目组件的最后更新时间,并提供分类等实用功能,让开发者的工作更加高效便捷。